友達がピクサーのアニメーションのワークショップを取っているのですが、そこで言われた事らしいのですが、アニメーションでは、progressを見せるのが大事で、A→Bではなく、A→A+→Bのように段階を見せると表現の幅が広がりより自然に見せられるみたいです。
その中間地点を作るカーブのことをStagger Curveというらしいのですが、簡単に言うとポーズのホールドって感じですね。ただ、そこが次のポーズへの段階になっているというのがポイントです。
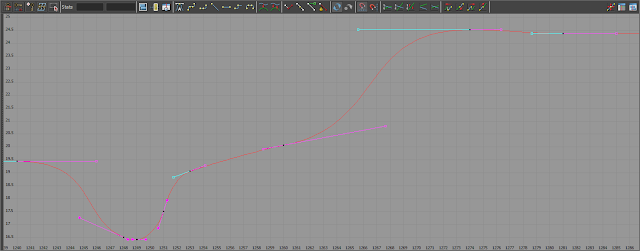
これが今日実際に自分が直したアニメーションのカーブです。
最初のカーブ(ちなみに胸の上部、首の根元辺りのコントローラです。)は元々の自分のアニメーションのカーブでどうしても動きが変になってしまうので友達に相談しました。それで、Stagger Curveを入れたらいいんじゃない?と言われました。
そして、これが直したカーブの形です。AからBポーズに行くまでに途中にキーが入って、progressionが出ていると思います。ポイントは完璧には止めずに、でも途中で一旦段階を踏むって感じだと思います。
で、実はここでもう一人友達が入ってきて、「いや、これ真ん中のキーのとこイーズアウトもいるんじゃない?」って言ってきました。確かにカーブの形がスムーズ過ぎるので動きがヌルヌルしやすいかなーと思っていたのですが、完全にひとつのポーズではなく途中の経由するところなので、「あ、でもキー一個あればいいかな。」と思っていたんですね。で、普段ならそこまでキーを増やさないので、指摘された時ちょっとドキッとしました。でも今回はここが個人的には一番の収穫でした。普段の自分の感覚ではやらないところだったので。
で、じゃあちょっと試しにすごいタイトなカーブにしてみるか。と思って直したのがこのカーブです。キーの位置をずらしてイーズインもアウトも結構タイトにしました。
これが最初に直したカーブとの比較です。ここでプレイブラストを出したら、劇的な違いにびっくりしました。で、あ!!これはブログにメモっておこう!!と思いました。
普段自分が作らないような形のカーブで満足のいく動きが作れたので、大きな収穫でした。






No comments:
Post a Comment