こんにちは。ちゃんとした記事を書くのは久しぶりです。最近はですね、ずっと今までのやつの直しをやったり、試行錯誤をしたりしてました。卒業まで時間が無いのであせりつつも、ちょうど一区切りしたのと、新しいアニメーションのアプローチ方法を試しているので、それの覚え書きも兼ねてアニメーションのワークフローを以前やったときのようにまた1からブログに書いていこうと思います。久しぶりに新しいショットをやるのでちょっと楽しみです。音声はこんな感じです。
一応ずっとどんな感じにしようかブレインストーミングはしていて、今日友達と話したりしてるうちに面白そうだなと思った案が、天使と悪魔という設定で天使が家族と上手くいってなくて仕事を退職したいと言い出すという設定です。それを悪魔が、まあまあまあと。そんな感じです。天使と悪魔の関係は同業者で、天使の方が結構年上で悪魔がずっとその天使を慕ってるという感じです。渋い方の声が天使でっていうこういう面白さ。
二人の目的は、
天使→退職したい。
悪魔→天使に退職してほしくない。
こんな感じです。今とってるピクサークラスでずっとストーリーボードを描いていて、毎回注意されるのが、キャラクターの目的を明確にする事なんですね。特に言われたのが、このストーリーがずっと続いていくとして、このショット内で描かれなかったとしても最終的にそれぞれのキャラクターは何をしたいのかをちゃんと理解しなさいということです。シンプルですが、細かい演技や表情などはそういうところから決まってくるからだと思います。
今日はまだショットを始めたばかりなので、ブロッキングもレイアウトもまだないです。簡単なサムネイルと一応キャラクターの絵を載せておきます。
ちなみに、最初に新しいアニメーションのアプローチと書いたのですが、ずっと今までやっていたレイヤードアプローチとpose-to-poseのアプローチの合わせ技で、それぞれの欠点をカバー出来るようなやり方です。(少なくとも自分には!!)
僕はこのふたつのやり方は経験済みで、どちらにも欠点といい部分がありました。
*pose-to-poseアプローチ
⇒pixarのアニメーターの半分がこのやり方らしいです。王道。最初はsteppedのカーブで始めるのが主流っぽいですね。
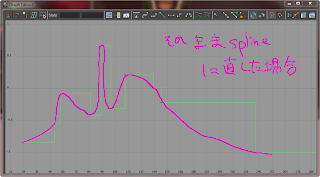
欠点…動きが硬くなりやすい。後々カーブを綺麗にするのにめちゃくちゃ時間がかかる。
いい点…早い段階でポーズがちゃんと決まるので最終的な形が想像しやすい。
*レイヤードアプローチ(ストレート・アヘッドに近いかも…)
⇒pixarのアニメーターの4分の1がこのやり方をしてるらしいです。これを教えてもらったpixarの人に言わせると、これが一番早くて最高!!らしいです。
欠点…動きがふにふに・ヌルヌルしやすい。いいポーズが作りづらい。
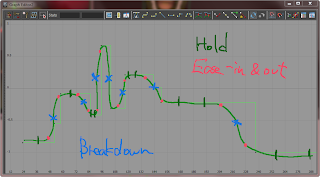
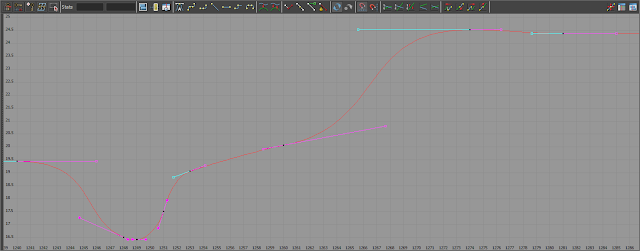
いい点…カーブが最後まで綺麗+コントロールしやすい。動きは結構自然なものになりやすい。
と、個人的な見解ですが、経験も交えてこんな感じでした。今やってるやり方はこの両方のやり方を混ぜて両方の欠点を補いながらやるやり方なので結構いい感じです。後々ブロッキングに入ったときにまた詳しく書き残していこうと思います。今回は、両方のアプローチの簡単な説明を書きました。
最後にアニメーションで使う音声の簡単な分析をやって今回は終わりにしたいと思います。
I tried, I tried like crazy...
最初のここは、天使が自分に言い聞かせる感じで、自分で自分に言い訳をしてるような感じ。多分目線はどこにも焦点を合わせないで、下を向いてる感じ。
people are counting on me
ここで始めて悪魔の方を向く。「どうすればいい?」と軽く助けを求めるような問いかけって感じ。でも、一瞬で「そうだよな、こいつに言ってもしょうがないよな…」ってなって、視線を落とす。こう、「どうすればいい?」って聞いときながら答えを聞かずにべらべら話す人みたいな。天使はクールで空気を読まないキャラクタだから、悪魔の事は全く気にしてない。このショットではずっと自分の問題を自分だけで考えてる。それでも隣にいて聞いてて欲しいみたいな。
…respectable profession
の悪魔のくだりは、こう悪魔が無理やり盛り上げて天使に「そんな事ないっすよ~」って感じで。このセリフを言った後は、 作り笑いから心配の表情に変わる感じ。で、しばらく天使の顔を見てるけど、いたたまれなくなって視線を落とす。で、次の天使のセリフが始まる時に視線を天使に合わせる。
not to my family
この天使のセリフは、ほぼ自暴自棄な感じで投げやりなセリフ。飲み物を飲もうとした天使がわざわざ手を止めて、悪魔の方を流し目って感じで見ながら言う。それで、飲み物をごくり。(友達からのアドバイスで、最後天使の輪っかを外すといいかもと。一応ここにメモで書いておきます。)
悪魔はこれを聞いて、うわー…ってなって持っている大鎌的なのをぎゅっと握りしめて、下を向いてしまう。何て声かければいいんだ…って感じ。
一応、軽くやってみました。明日はもう少し演技のところを考えて、リファレンス撮ったり出来たらいいかなと。ではありがとうございました。また次回お願いします。