A HAPPY NEW YEAR!!
31 December 2011
25 December 2011
7, consciously unconscious
最近新しいアニメーションテストをやっていて思ったことを書きます。アニメーションをやる上で、最近よく考えるのがbelievabilityです。宮崎駿も、ファンタジーを作る上で大事なのは、日常をよく観察してそこを描くシーンを入れることで、観客にそれが真実なんだと信じこませることだと言っています。言葉で言うと簡単そうですが、実際にやるのはすごい難しいと思います。無意識を意識して描くという感じです。ここあたりが、演技とアニメーションの違いだと思います。
例えば、俳優は自分がそのシチュエーションに入って、その感情になると体が無意識にその感情に沿って動くと思います。(例えば、緊張してる場面では、手が落ち着かなく動いたり、モジモジしたりなど)アニメーションが難しいと言ったのは、こういう無意識の動作を意識して表現していかないといけないからです。
感情表現の演技に限らず、普通の動作にも同じことが言えると思います。
例えば、”コップを持ち上げる”という動作。単純に考えると、手の平を開いたポーズ→コップを握ったポーズ→持ち上げる。の3つのポーズで済んでしまう…と考えがちですが(僕も深く考えないとそう考えます)、本当にそうでしょうか??
今自分で20回くらいやってみましたが、掴む前にコップの少し下から手首を持って行って、手首の動きの一連の中にコップを掴む動作があるような感じです。また、掴む時にコップが少し斜めに傾むいて、それを(無意識に!!)上に上げるにつれて水平に直してます。また、コップが上がる前に机の上を少し(2mmくらい)滑るように見えます(机の素材にもよりますが)。
もっと深くいきますか!!
じゃあ、例えばこれが、今パソコンにタイピングしながら、コップをつかもうとすると、指先が一瞬コップの違うところにあたって、そこからちゃんと掴める位置に握り直しますね。で、一瞬だけ、目線をそっちにやります(無意識ですが、多分ちゃんと掴めたか確認するためだと思います。)。動きをもう少し進めると、今ユーチューブで東京03のコントを見ているので、コップにはあまり注意を払ってません。なので、掴んだあとオチ前は動画に集中したいので、コップをつかんだまま右手は空中で静止します。それから、オチが終わった後、コップを口に近づけます。でも、まだコップは見ないです。コップを口に付けて、首を少しだけ傾けて、主に右手の手首を動かしてコップを傾けて飲もうとします。でも、水が口に入ってこない。そこで、初めて目線をコップの中に移します。そこでコップの中が空だとわかります。でも、まだそこまで喉が乾いていたわけではないので水を入れには行かない。でも、後で行こうと思っているので、コップは自分の手元に近い机の位置に置きます。でも、置いた位置が少しタイピングをするのに邪魔だったので、左手で数センチだけずらします。で、コントも終わって、文章もある程度終わりに近づいてきたので、コップに水を入れに行く…実話なので行ってきます。w
という感じで、ここまでの流れを僕は全く無意識でやります。(本当は自分の中で色々と考えていると思いますが、自分では全く気づかないですね。)
ただ逆に言うと、今の例ではキャラクタが全く関係ない動作でした。そんな動作にも関わらず、こんなに色んな可能性があるということは、キャラクタ、シチュエーション、その時の感情など、キャラクタを表現する道具(動き)は無限だと思いませんか??僕はこういう事を考えるとワクワクします。
僕がこの記事を書こうと思ったきっかけの今やっているアニメーションを例にあげます。皿の中はわかりづらいですが、ブロッコリーです。
前半の動きはまあまあ良い感じになってきていたんですが、後半がどうしてもしっくり来なくてよく考えて、多分その理由はブロッコリーを指すところが、ものすごい不自然だからだと思います。最初は、そんなの全く気付きませんでした。さっきのコップの例じゃないですが、フォークを構える→フォークを刺すという動きだと思っていました。でもよく考えると、こんな動きでフォークをさせるわけないし、もっとちゃんと狙って刺さないと無理だと気付きました。しかも、もっと狙うとしたら、目でそこを見てないと無理だと思いました。
そうなんですよねー、さっき言った無意識を意識して描くということの本当の難しさはここなんですよ!!ちゃんと出来てたら気づかない。で、ちゃんと出来てなくても気づかないんです!!ただ、違和感は残る!!みたいな。あーこういうのめっちゃ気持ち悪いですね。やだ。
僕が今の時点で、これの解決策は、
①考える!!よく考える!!そして考える!!…まずは無意識をにやっていることを良く考える事が大事だと思います。
②リファレンス…自分で演技してみて、それをビデオで撮って無意識にやっていることをよく見てみること。
ちなみに、これが最初に撮ったビデオリファレンスです。これ見ると、エアーブロッコリー、エアー皿でやってたので、そこがリアリスティックならなかったんですね。納得。
それで、これが上を踏まえて追加で撮ったビデオリファレンスです。手の動きと、自分の目線の動きを撮りました。
そして、直した後、これが今のところの最新バージョンです。
今回のこの無意識を意識して描くというのは、こうやらないと変に見えるからっ!!というネガティブな要素だけなくて、実は、この無意識を上手く描くことで、キャラクタの性格、感情をものすごい伝えられる強力な武器になるとも思います。
今回のこの無意識を意識して描くというのは、こうやらないと変に見えるからっ!!というネガティブな要素だけなくて、実は、この無意識を上手く描くことで、キャラクタの性格、感情をものすごい伝えられる強力な武器になるとも思います。
例えば、この最新のやつでは、椅子にもたれかかってるポーズから前に来る時にメガネを上に上げる動作も追加したんですね。これが結果的に、この男の子はお母さんがこっちを向かないかどうか、ものすごい集中して見ている!!という感情をよく伝えているように見えます。もしそんなに集中してなかったら、メガネを上げた時に瞬きするかもしれないし、目線がすこしずれるかもしれないです。でも、メガネを動かしているのに目線が一切ずれない。というこの無意識の動きが、このキャラクタを良く伝えています。我ながらここはスタンディングオベーションですね、ラッキーヒットですが。w
24 December 2011
Rhythm and Texture
Rhythm and Texture
I have read all the tutorials there before but I felt I understood more especially after hearing a lot about these terms in a class.
I have read all the tutorials there before but I felt I understood more especially after hearing a lot about these terms in a class.
" Rhythm - how the actions or "beats" in a shot are spaced out over the length of a scene. You might also call this "tempo". Unlike with music, good animation has an inconsistent rhythm, making it less predictable.
Texture - the variations of timing and poses in your shot. Big and little actions, slow and fast timing, flurries of action and holds. A shot in which all the actions are the same size, have the same timing, and occur in an even rhythm has no texture".
22 December 2011
My way of animatin
自分のアニメーションのワークフローについて書きます。今簡単なアニメーションテストをお気に入りのキャラクタを使ってやっていて、自分用のメモで復習にも使えるので、今回は全部のプレイブラストを取っておきました。ちなみに自分用のメモなので、説明がちょっと雑になるかもしれません。
ブロッキングに限らずですが、root+spineの体幹に集中してます。そこが固まれば、上手くいく事が多い気がしています。足はほとんど無視しました。難しい所は早い段階で結構キーを打ちました。特に最初の投げる所と、最後のターンは結構ブロッキングでしっかり固めました。ちなみに、まだキーはずらしてないです。
ホールドは後々やるのでここでは完全に止めたままにしておきます。ポーズとタイミングに集中しています。
6,2ndPass
ブロッキングが最後まで行ったら、最初に戻って、まずはspine+rootをマッサージしていきます。グラフエディターで、カーブをずらしたり、キーを加えたり…最初rootをあんまり直さずにspineを直してて、rootをあまり触っていなかったので、もっと早いうちにやっとけば良かったと思いました。後は、一旦ブロッキングが終わると、最初の動きに依存しがちになっていたので、もっとフレキシブルにやるべきだったと思いました。それか、ブロッキングの段階でもっと、rootの動きをちゃんとやっとけば良かったと思いました。
前までは、腕は全体の動きに関係ないからいいやーって思っていましたが、体のバランスを取ったり、胸の動きに大きく影響すると実感したことがあって、ブロッキングの時にちゃんとやっておこうと思っていたので、腕は良い感じでした。
7,3ndPass
首がなんか変な事になっていたので、設定をworldからparentに変えたら(左)、前よりちょっと良い感じになりました。これでカウンターアニメーションをした方が楽と感じました。
あと、ここからは、首、頭、両腕、足をやっていきます。今回は最初の腕の動きが重要だったので、動きを点で結んでフレームごとに確認しました。もうここからは、フレームバイフレームでキーを打ったりもします。
あと、今回は試しに、手首は本当に最後まであんまり手をつけませんでした。腕の動きは肩と肘をメインにやりました。それと、足も、rootがしっかり出来ていれば、あとはそれに合わせるだけっていう感じでした。contact frameだけは気を付けました。
後半の難しい動きのspine+rootをまだもう少し直しています。ちなみに、今回は、mayaを開きながら、同時にリファレンスもループ再生していました。そうすることで、どういう動きがどういう風に始まったり、どういう風に変わっているかを常に確認できました。ここ(右)動きも何回もリファレンスを見て、動きを研究しました。まだリファレンスだけでなく、ブロッキングのプレイブラストかも再生しておくといいかもと思いました。ブロッキングをsteppedカーブでやっていて、そこからスプラインに直すといつも大変なことになるので。(今回はスプラインブロッキングですが…)
どこで変えたか忘れましたが、ボールを投げる動作がちょっと遅くみえたので、途中でタイミングを変えました。タイミングは、全体を通していつでも変えていました。でももっと全体を見て、タイミングを調整しておけばよかったと思いました。あと、もっと早い段階でかっちり決めた方がいいのかなとも思いました。腕を振る動作や、最後のターンの時の左手の動きはリファレンスがとても役に立ちました。
また、全体的なタイミングとして、前にジャンプするの前に一瞬下をみる動きが結構良い感じのテクスチャーになったと思いました。
8,4th Pass
ここからは、腕をもっとやるのと、指を始めます。レイヤーに入れて体の他の部分を隠すのは、毎回やっているわけではないのですが、無意識に見えているところに集中できるので、今度からは毎回やろうと思いました。それと同時に、動きがバラバラにならないように時々レイヤーから出して、全体の動きも確認していました。
9,4th Pass
最後は、目線と、フェイシャルをやって終わりです。クロースアップが無かったのと、顔が隠れているところがあったので、あまり時間をかけませんでした。あと、フェイシャル用にカメラを別に作って、それを頭にコンストレインしてやりました。これはフェイシャルやりやすいので、おすすめです。瞬きは2down2hold7upをベースにやりました。
これがファイナルです。直したいところはまだまだありますが、一応こんな感じになりました。
*こういうの始めてやったのですが、当たり前ですがこうやってメモをしておくと、ちゃんと意識的に次に生かせますね。ここまで詳細にやらなくても、こういうのは毎回やろうかと思います。また何かご指摘などありましたら、是非コメントなどよろしくお願いします。
1, ストーリー
キャラクタ設定、10歳で子供なので感情の起伏が激しい。細かいところは省略…
どんな感情の変化があるか?キャラクタは何を考えるか?場面設定は?…
2,レイアウト
レイアウトは、リファレンスを撮った後にやって、途中で、木の下まで動かないと良い感じでキャッチ出来ないと気づいたので次からはちゃんと早いうちにレイアウトを決めておこうと思いました。
3,リファレンス
リファレンスは必要ならいくらでも撮ります。部屋に大きい鏡がないので、自分の動きを見る為に撮っておきます。
4,サムネイル
リファレンスを撮ったら、物理的にどういう動きをしているのかを細かく見ておきます。個人的に、①spine+root②首+頭③腕④足という風に分けて、ブレークダウンします。それぞれの動きがどうやってどこから始まって、どこで変わってどこで止まるか…動きの設計図を書きます。ここでポーズを考えたり、どれくらい誇張したりするかを考えます。タイミングもフレーム番号をメモして見ておきます。でも、タイミングは最初リファレンスに沿ってやりますが、後々変えます。
5,ブロッキング(スプライン)
ブロッキングに限らずですが、root+spineの体幹に集中してます。そこが固まれば、上手くいく事が多い気がしています。足はほとんど無視しました。難しい所は早い段階で結構キーを打ちました。特に最初の投げる所と、最後のターンは結構ブロッキングでしっかり固めました。ちなみに、まだキーはずらしてないです。
ホールドは後々やるのでここでは完全に止めたままにしておきます。ポーズとタイミングに集中しています。
6,2ndPass
ブロッキングが最後まで行ったら、最初に戻って、まずはspine+rootをマッサージしていきます。グラフエディターで、カーブをずらしたり、キーを加えたり…最初rootをあんまり直さずにspineを直してて、rootをあまり触っていなかったので、もっと早いうちにやっとけば良かったと思いました。後は、一旦ブロッキングが終わると、最初の動きに依存しがちになっていたので、もっとフレキシブルにやるべきだったと思いました。それか、ブロッキングの段階でもっと、rootの動きをちゃんとやっとけば良かったと思いました。
前までは、腕は全体の動きに関係ないからいいやーって思っていましたが、体のバランスを取ったり、胸の動きに大きく影響すると実感したことがあって、ブロッキングの時にちゃんとやっておこうと思っていたので、腕は良い感じでした。
7,3ndPass
首がなんか変な事になっていたので、設定をworldからparentに変えたら(左)、前よりちょっと良い感じになりました。これでカウンターアニメーションをした方が楽と感じました。
あと、ここからは、首、頭、両腕、足をやっていきます。今回は最初の腕の動きが重要だったので、動きを点で結んでフレームごとに確認しました。もうここからは、フレームバイフレームでキーを打ったりもします。
あと、今回は試しに、手首は本当に最後まであんまり手をつけませんでした。腕の動きは肩と肘をメインにやりました。それと、足も、rootがしっかり出来ていれば、あとはそれに合わせるだけっていう感じでした。contact frameだけは気を付けました。
後半の難しい動きのspine+rootをまだもう少し直しています。ちなみに、今回は、mayaを開きながら、同時にリファレンスもループ再生していました。そうすることで、どういう動きがどういう風に始まったり、どういう風に変わっているかを常に確認できました。ここ(右)動きも何回もリファレンスを見て、動きを研究しました。まだリファレンスだけでなく、ブロッキングのプレイブラストかも再生しておくといいかもと思いました。ブロッキングをsteppedカーブでやっていて、そこからスプラインに直すといつも大変なことになるので。(今回はスプラインブロッキングですが…)
どこで変えたか忘れましたが、ボールを投げる動作がちょっと遅くみえたので、途中でタイミングを変えました。タイミングは、全体を通していつでも変えていました。でももっと全体を見て、タイミングを調整しておけばよかったと思いました。あと、もっと早い段階でかっちり決めた方がいいのかなとも思いました。腕を振る動作や、最後のターンの時の左手の動きはリファレンスがとても役に立ちました。
また、全体的なタイミングとして、前にジャンプするの前に一瞬下をみる動きが結構良い感じのテクスチャーになったと思いました。
8,4th Pass
ここからは、腕をもっとやるのと、指を始めます。レイヤーに入れて体の他の部分を隠すのは、毎回やっているわけではないのですが、無意識に見えているところに集中できるので、今度からは毎回やろうと思いました。それと同時に、動きがバラバラにならないように時々レイヤーから出して、全体の動きも確認していました。
9,4th Pass
最後は、目線と、フェイシャルをやって終わりです。クロースアップが無かったのと、顔が隠れているところがあったので、あまり時間をかけませんでした。あと、フェイシャル用にカメラを別に作って、それを頭にコンストレインしてやりました。これはフェイシャルやりやすいので、おすすめです。瞬きは2down2hold7upをベースにやりました。
これがファイナルです。直したいところはまだまだありますが、一応こんな感じになりました。
*こういうの始めてやったのですが、当たり前ですがこうやってメモをしておくと、ちゃんと意識的に次に生かせますね。ここまで詳細にやらなくても、こういうのは毎回やろうかと思います。また何かご指摘などありましたら、是非コメントなどよろしくお願いします。
20 December 2011
6,Pixar Class Review
ピクサークラスで出した毎週の課題と、それぞれ言われたことを復習しておきます。
- アクションが途中で終わっているので、動きを最後まで終わらせる
- 力が伝わっていない→どの方向にどのような力がかかるか考えること
- どのように動きでキャラクタを伝えるか→お腹が空いている??
- スイングのスペーシングがおかしい
- 最後のジャンプの時に右側に壁があるように、力の方向がおかしい
- スイングした時の力が開放されていない→どの方向に力が入るか考えること
- タイミングはリファレンス、リサーチをよくすること
- ストーリーという点でショットを通して何も起こっていない→エンターテインメント性
- 後半のウェイト(タイミング・スペーシング)がおかしい
- 最後の気絶するとこ、何の力が働いて、背骨が立ち上がる??もっと力が抜けて前にのめるこむように倒れる
- リファレンスを使ってタイミングをもっと
- 最後の部分、物理的に(信じるのは)無理…現実的に無理だからというわけじゃなく、I don buyって言われました
- タイミング、アクションが同じで、どこにフォーカスしていいかわからない
- ショットにコントラストがない
- フレーム送りで見て、ポーズがおかしいところが多々
- リファレンスを取って動き、タイミングを
- フレーム送りで全部のフレームでポーズが綺麗になってることを確認
- 後半の動きをもっとシンプルにすることで、前半の激しい動きにコントラストが生まれる
- 先週と同じく、コントラスト
- 最後のアイディアが伝わりにくい
- ポーズのバランスがおかしい
- contact frameが欠けている
- フラッシュライトを持ちあげるところが速い
- 驚いて後ろに飛ぶところが、動きが綺麗すぎる…腕の曲線が綺麗に描きすぎて、逆に驚いているように見えない imperfection
- 動きの軌道を綺麗にするのはいいけど、そこに集中しすぎると、動きが自然に見えなくなる
- わったふぁっく、なぜ腕がIK!!!FKに!!!!!!!!!
- フラッシュライトを回している時に、軌道が綺麗すぎる→持ち帰るときにすこし、動きが変わる
- 最後のポーズが複雑すぎる、もっとシンプルでクリアにする
- リファレンスをもっと使うこと
- それぞれのポーズはクリアでいい。でも、thoguht processが無い
- 演技に台本が見えるような演技→生きているのでは無く、演技をしてるようい見える
- ジャングルで暮らしてる子供…りんごを捨てるのはリアクションとしておかしくない?
- thought processが無い→驚きのリアクションから、次の笑顔まで直で変わっているので、このふたつのアクションの間にthought processが必要
- thought processは目から始まる→瞬き、目の方向、焦点
- 虫をつかんだ時のポーズをもっと綺麗に
- わったふぁっく!!!!まだIK使ってるの?
- このキャラクタは瞼をもっと上げた方が魅力的なので、全体的に上げる
- キャラクタを魅力的に見せるのもアニメーターの仕事
- 手のポーズがおかしい箇所がある
- 虫を持った時のポーズをもっと綺麗に
- 木についてる虫を増やす
- 最後の手の動きは無いほうがいい
こんな感じです。実際はもっと細かく色々言われましたが、メインで言われたことと他のショットにも当てはまることを中心に書きました。僕が一番勉強になったのは、クラスで言われたことを自分で見えるようになったことです。
ここに貼ったのは毎週僕が提出したアニメーションなのですが、ある程度自信を持って毎回提出していました。でも今見ると、よくこんなのをみんなの前で見せられたなと恥ずかしくなります。つまり、前までは「ここがおかしい」「このポーズが変」「このタイミングがおかしい」というのが自分で気づかなかったのが、今では(まだまだですがある程度は)見えるようになったからだと思います。見えるようになったというより、自分の中でのOKサインを出すときの基準が高くなったような感じです。
animationdailiesを始めたのもこの経験からです。今までは見えてなかった部分が、他の人から指摘され、意識して見えてくるようになる。こういう経験を積んでいくことは、実際に手を動かしてカーブをいじることよりも重要だと思いました。
ちなみに、ここに載せたアニメーションのファイナルバージョンのいくつかはデモリールに載せています。あと、このキャラクターの名前を募集中です。ずっと使っていてかなりお気に入りなので。
18 December 2011
Tips on demoreel
I was browsing PIXAR CANADA website and found some good and new tips for making demoreel. I will keep it my mind.
- Remember to create a story that sells your skills. Think outside the regular format for your project. Consider two short films or a few vignettes - they don't have to be long.
- Know the story point and emotional quality of every shot, as well as your character's development through the story.
- Watch for blank areas in the middle of a face as they reduce the punch of facial animation.
- Some things are hard to animate. Choose wisely when deciding want to incorporate: E.g, Two characters interacting (fighting, hugging, pulling), weight change (heavy objects, pulling, buoyancy, falling & contact, gravity), emoting, dialogue.
- Film yourself doing the actions in your project.
- Use dynamics efficiently and only when it's worthwhile.
animationdailies
http://anmdailies.blogspot.com/
I launched new blog ( animationdailies ) where everyone can share and study animation knowledge. This is really simple, just post animation clip from youtube or somewhere and everyone makes a comment...about what you like about, what you notice, why you like, what you see specifically in the clip...etc.
I think to develop our perspective in animation is really important to improve animation skill, the main purpose of this blog is to expand and share animation knowledge in order to develop perspective.
Let me know, anyone interested in joining this blog, I will send you an invitation so that you can post.
Thank you :D.
I launched new blog ( animationdailies ) where everyone can share and study animation knowledge. This is really simple, just post animation clip from youtube or somewhere and everyone makes a comment...about what you like about, what you notice, why you like, what you see specifically in the clip...etc.
I think to develop our perspective in animation is really important to improve animation skill, the main purpose of this blog is to expand and share animation knowledge in order to develop perspective.
Let me know, anyone interested in joining this blog, I will send you an invitation so that you can post.
Thank you :D.
16 December 2011
14 December 2011
07 December 2011
5, Be Specific!! go into mind
ピクサークラスも残すところあと一回です。今日は、今回の課題で自分がとても役にたったマーク(ピクサークラスを教えている一人)に言われた事を書きます。あ、ちなみにこの人です。クラスを振り返って毎回のクリティークで何度も何度も言われていた事があって、それが"Be specific!!"です。もっと具体的に!!って事だと思います。これは多分アニメーションの色々な部分で役に立つと思います。例えば、
自分が好きなマペットショーのRowlf the dog ですが、これのあえて25秒の月を二度見するところまで。ここまでのアクションで何が起きているかを書くときに、
ピアノを弾く
で、今までなら終わっていたと思います。実際にこれに沿ってアニメーションを作るとしたら、2~3つくらいのポーズをランダムに入れて、生きているように見せて、呼吸を入れて終わりだったと思います。でも、マークの言う、"Be Specific!!"とは、
どういう風にピアノの弾いているの?手の形は、体の全体的な形は?体のテンションはどこにあるの?それともリラックスしてるの?どういう感情でピアノ弾いているの?感情の変化はあるのか?
それからアクションビートも色々と違うものが見えてきます、最初に鍵盤を叩く時にはすごいシャープに力強く、そこからスムーズに流れていって、頭も微妙にリズムに乗って上下に動いているのが見えます。そして、17秒あたりから、軽く自己陶酔気味に頭を左右に振りながら上げて、(このキャラクタにまぶたがあればここで閉じてると思います。)22秒くらいまでフラット、そしてそこで再び強いタッチで鍵盤を叩く。
単純に眺めているだけだと、ピアノを弾く(ストーリーボードだとこれで終わりだと思います。)だけのものの中にこれだけの要素が入っています。
そして、このクリップの素晴らしい点は、この前半に表現している感情(ちょっと優雅に自己陶酔してる感じでピアノを弾いている)が、後半のギャグのコントラストになっていて、面白さを増しているという点だと思います。つまり、この前半が後半のアンティシペーションになってると思います。
あと、もうひとつ自分がこのクリップで一番好きなところを書きます。それは、このキャラクタが、月に見とれてからの、00:30からのところです。
これも単純に演技のアイディアとしては、音が外れて、それに気づいて驚く。というだけですが、
一旦目線を正面に持ってきて、ちゃんと音を聞いてからのタイミングで、鍵盤を見て、驚く。それから、楽譜を一旦見て、やばい、えっと、えっとみたいな感じを、鍵盤の二度見で表現していて。その後の楽譜で今の場所を探しているところも、演技にバリエーションを入れて、焦っている感じをよく出していると思います。
こんな感じで、自分はアニメーションを始める前に、演技、ポーズをどういう風に持っていくか考えるようにしています。"Be Specific!!"
Happy Animating :D
01 December 2011
Some Thoughts On Acting Part 2
Some Thoughts On Acting Part 2 (capturing honesty)
However, I find this method, even when done well, can lead to the result feeling unnaturally acted, rather than something more honest. Much better, I think to ignore what your body is doing, try and feel what the character is feeling, concentrate on the subtext, and see what happens.
Working on Guardians of Ga'Hoole I'm using this approach a lot, and my lead, James Cunliffe is showing me further techniques, like shooting with the dialogue slowed down or doing a couple of passes, the first one this, sub-conscious, 'honesty' pass then, shooting more reference this time concentrating on the physicality of the performance. Then you can use both to make a very strong piece of animation ... but more about this another time.
30 November 2011
Subtext more
Dapoon's Subtext Question
Or if she'd already had a call from the headmaster to tell her that the boy has misbehaved this could form the subtext of the delivery, it could be a rhetorical "How was your day at school?" = "I know what you've done at school"
Some Thoughts on Acting Part1
Some Thoughts on Acting Part 1 (subtext)
Well this is a very important, we should ALWAYS strive to seek and animate the subtext, and the subtext should ALWAYS be different to the text. This is so important that for non dialogue shots, Randy Cook would record the unspoken dialogue (subtext) of a shot for his animators to animate to in their scenes.
Here's an hypothetical scene - A girl appears from a fitting room and shows a new dress she's wearing to her boyfriend, she asks his opinion, he says "yeah, it's great".
If we have his body language mimicking that thought, (it's great) the animation could be fantastic, but the idea isn't very interesting. It's what we call on-the-nose acting, and is just that, acting the words without any deeper thought as to their meaning or what the character is thinking. If the boyfriend says "yeah, it's great", yet his body language says "I'm bored, can we go home now?" we'll have gotten inside the character and given him some depth and therefore created something much more interesting and entertaining.
29 November 2011
4, Thoughts of thought process
更新頻度こんなに上げるつもりなかったのですが、自分が今結構大きい壁にぶつかってるというのもあって、答えを探ってる状態なので、いい機会なのでこんな感じに更新します。今日は一日Pixarクラスの課題をやっていて、トムに言われた事をどうにか生かしたいと思っていました。
でも、理屈としては分かった。分かったんだけど、じゃあ、どうやればいいの?
っていうのがずっとあって、一日中すごいもやもやとイライラで格闘してました。分かる。言ってること分かるからこそ、それをうまく表現出来ないのがすごいもやもやで、何かこうもっと具体的な事を聞きたかったんです。で、ちょうど今日Pixarクラスがあったので、Pixarのアニメーターにクラスが終わった後に個人的に聞いてみることにしたんですが、クラス内でのクリティークで既に僕が聞きたかったことをがっつり指摘されました。
前の記事にも書きましたが、要は、インナーボイス、thought process(ここらへんの語句の差はあいまいですが)的な、頭の中で起きている変化を表現することが大切なんだという感じでした。
でも、理屈としては分かった。分かったんだけど、じゃあ、どうやればいいの?
っていうのがずっとあって、一日中すごいもやもやとイライラで格闘してました。分かる。言ってること分かるからこそ、それをうまく表現出来ないのがすごいもやもやで、何かこうもっと具体的な事を聞きたかったんです。で、ちょうど今日Pixarクラスがあったので、Pixarのアニメーターにクラスが終わった後に個人的に聞いてみることにしたんですが、クラス内でのクリティークで既に僕が聞きたかったことをがっつり指摘されました。
前の記事にも書きましたが、要は、インナーボイス、thought process(ここらへんの語句の差はあいまいですが)的な、頭の中で起きている変化を表現することが大切なんだという感じでした。
具体的に言われたのは、①りんごから虫が出てきて驚く、②虫を食べる、このふたつの動作の間にthought processが無いと言われました。例えば、「whaaat the hell is this thing??? ....umm I I am not so sure what this i...s.....but I'm taste it anyway」みたいなインナーボイスが必要で、それを表現しないといけないと。
で、クラスが終わった後に
thought processは分かった。じゃあ、どうやってthought processを表現したらいいんだ??
thought processは分かった。じゃあ、どうやってthought processを表現したらいいんだ??
と聞いてみました。個人的には、質問自体すごい曖昧で広範囲なので、すごい曖昧な事を言われるかなと思っていたのですが、マーク(Pixar classで教えているアニメーターの一人)は、
1,Blink & Eye direction・・・考えているときに人は瞬きして、目線は動く(eye dartとは少し違う気がします。eye dartは、もっと無意識的な動きだと解釈してるんですが、考えている時に目線を動かすのはすごい意識的だと思います。)
2、焦点・・・例えば、手に何か持っていたとしてもしそれを見ていたら焦点はそのオブジェクトに合うけど、何か考え事をしているときには、焦点はそのオブジェクトの更に奥になる。同じ所を見ていても焦点があってないと、目が離れる。そうすると、何か考えているような印象になる。
1,Blink & Eye direction・・・考えているときに人は瞬きして、目線は動く(eye dartとは少し違う気がします。eye dartは、もっと無意識的な動きだと解釈してるんですが、考えている時に目線を動かすのはすごい意識的だと思います。)
2、焦点・・・例えば、手に何か持っていたとしてもしそれを見ていたら焦点はそのオブジェクトに合うけど、何か考え事をしているときには、焦点はそのオブジェクトの更に奥になる。同じ所を見ていても焦点があってないと、目が離れる。そうすると、何か考えているような印象になる。
みたいな感じで言われたので、あーこんなになんか、公式って訳じゃないだろうけど、すごいきっちり意識しているだなーと思いました。あと、このthought processというは、基本的には感情の変化が起きている時に起こる…らしいです。ちなみにこれを、gear changeと(アニメーション用語か知りませんが)言っています。
最後にYoutubeで見つけた、わかりやすいgear changeで、しかもここ書いた今日言われた事が全部入っている。シンプルでクリーンなアニメーションテストを載せておきます。
Happy Animating :D
最後にYoutubeで見つけた、わかりやすいgear changeで、しかもここ書いた今日言われた事が全部入っている。シンプルでクリーンなアニメーションテストを載せておきます。
Happy Animating :D
Acting for animators
Acting for animators
ONE: INTENTIONNothing happens without a reason, everything that the character does is motivated by a larger desire, goal, aim or what I call a WANT. The WANT is usually expressed as attempting to get action from another or others. In other words, the character wants the other character to do something as the result of their desire. In Finding Nemo, Marlon wants Dory to ‘remember the address from the scuba mask’, everything he does in that scene reflects his desire for that address, but everything he does pushes Coral towards ‘remembering the address’. The character ALWAYS must have something to do, in every scene, and this is powered by a desire.
TWO: ALL CHARACTERS ARE HUMAN IN NATUREWhether your character is a lost clown fish, a young outcast lion, a robot built to look like a boy or a singing tea cup, every character is basically human and every story is a human one, about human concerns, and human desires in human relationships. Finding Nemo is the story of an overly protective single father struggling to bring up a disabled child, who just wants to have some independence. The basic conflict between Marlon’s desire to protect his son and Nemo’s desire to have independence is what causes the action of the film.
THREE: CHARACTER IS ACTIONDespite what some Method actors think, a character isn’t a real person, doesn’t have a soul or a personality. Instead, they are a bundle of characteristics, they are as Aristotle called them ‘habitual action’. A character is not given the characteristic ‘kind’ because they were kind ONCE, but because they are habitually KIND. What your characters do regularly is who they are. A character is a cluster of behaviour that the audience read as a persona. Your job is to show those behaviours – in direct response to their INTENTION.
FOUR: ACTING BASICSFor me, there are only two things that are really going on in any actor’s performance, and an animated character should be no different. Each character should have a strong TASK, something achievable that they can fight for in the scene. This changes if their INTENTION changes, but basically means that the animator can keep this TASK in mind when they are developing the character’s actions in every scene. The second part is the moment. Now as animators, there is no immediately live moment, the moment is constructed, but you should nonetheless have your characters balance their actions between TASK and MOMENT. What is happening in this individual moment and how does the character respond to this through the lens of their TASK. In other words, your character must respond to what is happening before them, but taking into account what they need to achieve in the scene.
FIVE: REACTIONEverything is an action-reaction-action-reaction chain. (arguably an action-reaction-reaction-reaction-reaction chain). Characters don’t react on their lines, they react at the point in the behaviour of the other that causes the response. Of course, they can’t speak until they get the chance, but this often builds the tension between the characters, positive or negative. So when one character is telling the other something, the responses can occur long before your character gets to speak.
3,Half-Gesture getting from a real life
更新する予定はなかったんですが、ちょうど今トムのオフィスに行って質問をまたぶつけてきて、とてもいいアドバイスを貰えて、ものすごいエキサイティングが気分なので更新します。あ、そう。ちなみにトム、トムと言ってるのは、Tom Bertinoという人で、ILMでずっとやっていて今はうちのアニメーション学部のディレクターをやってる人です。学部長的な。去年入学したときから、2週間に一回くらいはオフィスに邪魔をしに行ってアニメーションを教えてもらっていました。
それで、今日聞いたことというのは、自分が過去にやったアニメーションと今やってるものを見比べて、
それで、今日聞いたことというのは、自分が過去にやったアニメーションと今やってるものを見比べて、
こっちは、今年の6月くらいにやっていたもの(まだwork-in-progressですが)で、こっちは、自分はパフォーマンスのことをあまり考えていないで、タイミングにバリエーションを入れることだけに集中していた。だから、このキャラクターが何を考えているのかなど、そこまで深く考えなかった。つまり、あー動きいい感じですね~って感じでやっていた。(今考えるとなんて適当なんだと…)
で、こっちは、パフォーマンスをものすごい考えて、このキャラクターはこういう性格で、こういうことを考えていた。とか分析をかなりしてからアニメーションを始めた。
で!二つを見比べたときに、上の方が上手く見えるのはなぜ??それと、下のやつが時間をかけて色々考えたのにどうして自然に見えない(動きが硬いというかパフォーマンスがおかしい)のか??
っていうのを聞いてみました。すると、トムいわく。
下のやつは、順番にそれぞれのイベントを次から次へこなしている。でも現実の世界では、もっとrandom dartがそれぞれのジェスチャーの間にある。上のアニメーションで、すばらしい点は、このrandom dartとやらが、上手く表現されている。例えば、このキャラクターが、反対側の皿を見るとき(0:09あたり)にちらっと目線を動かして、ちょっとした躊躇感を出してる。このアクションが、キャラクターを生きてると見せる、生きているキャラクターと見せるのにとても大事だと。インナーボイス(inner voice)を上手く表せている。そして、現実の世界では、下のアニメーションのように全てのジェスチャーが完璧に綺麗に終わったり、始まったりする必要はない。それは、なぜかというと、頭の中の思考というのは、常にランダムにいろいろ巡っていて、アニメーションでは何が頭の中で起こっているのかとジェスチャーで伝えないといけない。なので、例えば、何か新しいアイディアが頭の中に浮かんで、一瞬躊躇したり、その考えが、ランダムな別の考えだったりするときに、ジェスチャーとして、完璧にひとつのポーズにならなくていい、つまり、half-gestureでとどまることがある。そういう細かい動きが、大切だ。それと演技には2種類あって、performanceとreportage。上のがperformanceで、下のはreportage(多分、一つ一つの動きがあからさまに何かを訴えすぎ的なことだと思う…多分スタイルとして言っていたので必ずしも悪いとは言ってなかったような…)だ。一つ一つの動きがとても大きくわかりやすいけど、生きているのではなく、演技しているように見えてしまう。
…みたいなーことを言われました。
下のは確かに、何ていうか、こう、人間味が無いというか、動きがパーフェクトすぎるのか。ひとつのポーズからもうひとつのポーズへ。それだけ!!みたいな感じです。上のは、そういう現実にある細かい動きが、このキャラクターが生きていると思わせるのに大きく役立っているような感じがします。あー勉強になった。先週トムにクラスで言われたことを思い出しました。もっと分析的になれと。感覚的に、「あーこっちのがいい」「こういう感じ」とかではなく、何でこっちがいいのか?なんでこっちが駄目なのか?というのを、考えられるようになりたいです。自分はアニメーション産業に将来関わるとして、ラッキーとか偶然ではいいものを作りたくないので、プロで生きるならいい物を作り続けないといけないと思うので、こうやって、なんでこれがいいのかを理解していきたいです。あ、ちなみに、こういうhalf-gestureを勉強するのにいい映画として、「Rango」を見よ!!といわれました。今日から毎日見て勉強しようと思います。
Happy Animating :D
28 November 2011
2,Timing such a nice texture
自分もまだまだ勉強中で、かなり煮つまって壁にぶち当たってます。そういうときには、こうやって過去に自分で書いたものを見るようするといい答えが見つかるときがあります。
この記事は、何ヶ月か前に自分でRyowaks!に英語で書いた記事を日本語に直したのとプラスアルファです。
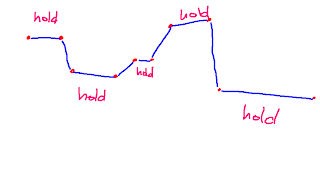
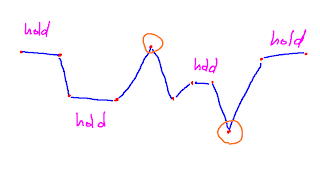
今回はタイミングについて書きます。トムに前にアニメーションを見せたら、もっと “Transition Pose” を増やせと言われた事があります。これを言われたときは、あーはいはい知ってる、ブレークダウンの事ね。ってくらいに思ってたんですが、 今回はタイミングという観点からこれを見ます。ブロッキングをするときに、キーポーズを打って、そのキーポーズをそのままコピーして、ホールドを作ることがありますが、(グラフで言うとこんな感じ)こういう感じでブロッキングをするとカーブはとてもクリーンで、キーポーズがわかりやすくなると思います。

ただ!!これをやると、アニメーションがどうしてもすごいpose-to-poseっぽくなりすぎて、どれがキーポーズが分かっちゃうような硬い動きになりがちです。(ちなみに、キーポーズがどれか、どのフレームか分からないくらいにスムーズに動くアニメーションがいいアニメーションらしいです。)
例えば…ジャングルで育った子供がジャングルの中で懐中電灯を見つけて、それが何なのか調べてるというアニメーションなら…
①懐中電灯を掴む
②匂いを嗅ぐ
③注意深く見る
…みたいな。こういう感じで、順番に次から次へ動きを連鎖させるような感じになっちゃいます。そうすると、なんかビートが同じで、生きているというより演技しているという感じなります。トムからも、よく言われました。このキャラクターは生きているんじゃなくて、演技しているように見える。とか。もちろんそういう、ショット(舞台の上で俳優が大げさな演技をするみたいなショット)なら問題ないですが。
で、それを踏まえて、 じゃあどうすればいいの?
先週トムが自分にくれたアドバイスで、一番この答えになりそうなものがありました。人間の動きは、オフセットするから、同時に動き出して、同時にとまることはない。例えば、背骨で言ったら、腰から動き出して、そこから上に関節に動きが伝わっていくみたいな。このオフセットというのは、(自分の解釈ですが…)体の物理的な構造に限らず、演技というものにでも当てはまるんじゃないかと思いました。例えば、今回の例で言うと、①懐中電灯を掴む。これは、本当に体を曲げるのと手を伸ばすのは同時に動いて、次のポーズに止まるでしょうか?もしこのキャラクターが警戒していれば、きっと手が先に出て、ゆっくり手が体をリードする感じで、体が動いていくと思います。逆に、このキャラクターが、もし、とても子供っぽく、なんの警戒もなく、好奇心にあふれていたとすると…多分、子供はエネルギーにあふれているので、体の芯が先に動き出すと思います。
つまり、It's all about character につながるんです!!すごい、やっぱり、アニメーションはキャラクターなんですね~
それともうひとつ学んだ技術的な事は、必ずしも、全てののポーズにホールドはいらないということ。そうすることでタイミングにバリエーションが生まれて、とてもアニメーションとしていいものが出来ると思います。
つまり、It's all about character につながるんです!!すごい、やっぱり、アニメーションはキャラクターなんですね~
それともうひとつ学んだ技術的な事は、必ずしも、全てののポーズにホールドはいらないということ。そうすることでタイミングにバリエーションが生まれて、とてもアニメーションとしていいものが出来ると思います。

タイミングにバリエーションといえば、自分が尊敬しているアニメーターの一人にVictor Navoneという人がいます。(この方はPixarのアニメーターで、Cars2では、アニメーションディレクターをやっていられたようです。)この人の3Speedsという記事がとてもこのタイミングのバリエーションというものをよく説明しています。あと、この方はAnimation Mentor でも、教えているようで、無料で見られるWebinarもあります。このWebinarでは、timingとspacingの違いのような基礎的なことからすごい大切なことまで説明されています。
最後に僕が、前にRyowaks!の方に乗せたタイミングについての記事からのクリップを乗せました。些細な違いですが、この2つを比べて、アニメーションの技術的な面で、こういうバリエーションを加えると動きに自然さが生まれるのと、キャラクターの面で、こうやってタイミングを変えることでキャラクターが何を考えているのか、という印象に違いが生まれるのがちょっと分かると思います。
自分が今まさに壁にぶち当たってるところなので、長くなりましたが、ショーン曰く、アニメーションはTimingとPoseが命だと。
Happy Animating :D
Happy Animating :D
27 November 2011
1, it's all about character
最初の記事にしては最適すぎるタイトルだと思う。自分はアニメーション、アニメーターって呼ばれるときにキャラクターをつけて、キャラクターアニメーターって強調してる。アニメーションとキャラクターアニメーションの違いは、アニメーションは、物が動けばアニメーション。たとえば四角い箱が、右から左に動けばアニメーション。キャラクターアニメーションは、まさにillusion of life、命を吹き込むって事だと思います。ジョン・ラセターのLuxor, Jrはすごいいい例だと思います。オブジェクト自体は、ただのランプ。だけど、そこに動き・ポーズを付けることで、生きてるように見せるってことですね。
なんで、このことについて書こうかと思ったかと言うと、先週、トムのクラスの中で自分の今までのモヤモヤを一気にトムにぶつけてみたことがあって(あれ自分こんなに英語話せたっけってくらいもう一気に全部ぶつけた)。自分がトムにした質問は、
たまに、すごいうまいアニメーションを見ることがあって、自分と大きな差を感じるが、自分ではそれが何なのかわからない。でも確実にそこに差はあって、確実にうまい。
っていう質問。
結論から言うと、(まだ自分でも確信は無いけど、多分結構自分が感じるにそれに一番近いと思う。)it's all about character だと。
キャラクターっていうのは、つまり、生きているって事。街に出て、歩いている人を観察すると、いかに人間というのは十人十色かとびっくりする。それは、仕草だったり行動だったり。それで、その仕草、動き、ジェスチャーから、その人の性格まで見えてくる。アニメーションではそこを見せること、それが重要。それが、どうやらキャラクターアニメーションらしい。Luxor.Jrを見てみて気付かされるのは、
誰も小さい方が子供とは言ってないし、どこにも書いてない。でもこれを見た人ほとんど全員が、この2人のキャラクターの関係性だったり性格が伝わってる。それは大きさっていうのもあるけど、動きを見たらやっぱり大きさだけじゃなくてその演技によって伝わってる部分が大きい。そういうこと。3Dアニメーションっていうと、滑らかな動きとか、気持ちいいタイミングとか、カーブについての事が良く書かれてるのを見るけど、自分が好きだったり、うまいなーと感じるのはこういう、基礎的な(2Dとか3Dとか関係なく、アニメーションとしての基礎)ところがしっかりしてるものを見たときに感じます。
つまり、タイミングだったりポーズだったり、アニメーションのプリンシパルと言われるのは、そこをサポートするためにあるものだと思います。
あまり、技術的なことでは無いですが、自分は3Dでアニメーションやってるとこういう事を忘れがちになってしまうのであえてこのテーマを最初の記事にしました。
Happy Animating :D
なんで、このことについて書こうかと思ったかと言うと、先週、トムのクラスの中で自分の今までのモヤモヤを一気にトムにぶつけてみたことがあって(あれ自分こんなに英語話せたっけってくらいもう一気に全部ぶつけた)。自分がトムにした質問は、
たまに、すごいうまいアニメーションを見ることがあって、自分と大きな差を感じるが、自分ではそれが何なのかわからない。でも確実にそこに差はあって、確実にうまい。
それは一体なんなんだ!!
っていう質問。
結論から言うと、(まだ自分でも確信は無いけど、多分結構自分が感じるにそれに一番近いと思う。)it's all about character だと。
キャラクターっていうのは、つまり、生きているって事。街に出て、歩いている人を観察すると、いかに人間というのは十人十色かとびっくりする。それは、仕草だったり行動だったり。それで、その仕草、動き、ジェスチャーから、その人の性格まで見えてくる。アニメーションではそこを見せること、それが重要。それが、どうやらキャラクターアニメーションらしい。Luxor.Jrを見てみて気付かされるのは、
あれ?誰が小さい方が子供って言ったっけ?
誰も小さい方が子供とは言ってないし、どこにも書いてない。でもこれを見た人ほとんど全員が、この2人のキャラクターの関係性だったり性格が伝わってる。それは大きさっていうのもあるけど、動きを見たらやっぱり大きさだけじゃなくてその演技によって伝わってる部分が大きい。そういうこと。3Dアニメーションっていうと、滑らかな動きとか、気持ちいいタイミングとか、カーブについての事が良く書かれてるのを見るけど、自分が好きだったり、うまいなーと感じるのはこういう、基礎的な(2Dとか3Dとか関係なく、アニメーションとしての基礎)ところがしっかりしてるものを見たときに感じます。
つまり、タイミングだったりポーズだったり、アニメーションのプリンシパルと言われるのは、そこをサポートするためにあるものだと思います。
あまり、技術的なことでは無いですが、自分は3Dでアニメーションやってるとこういう事を忘れがちになってしまうのであえてこのテーマを最初の記事にしました。
Happy Animating :D
30 September 2011
17 September 2011
14 September 2011
Pixar Class Week 2
- Not showing anticipation-----feel like some other force applied to
- accelerate until foot leaves
- after contact frame-----spacing is getting more small
- need show very obvious contact frame!!
- it is difficult to stay at the same place when the torso moves so much spaces-----step forward
- contact frame is STRAIGHT
- at least 3 frames are required to let audience see what it going on the screen
- heavy ball takes a lot more frames to stop-----root is the heaviest part of the body(ball)
- every frame should be able to tell a story-----posing is very important
Polish Checklist
- Show People
- Pose++
- (Drag) Loosen Body
- PBJ-----Physics Believable Jiggly
- Intersection
- Arcs&Spacing-----trace root, nose, wrists, elbows, feet and knees
- Show People!!
- Trace nose-----can see what causes weird movement going on the torso
- Jiggling-----(ex, 4frames-6frames-8frames start move around with 4 frames)
- GLEN KEANE-----TILT, RHYTHM, TWIST
- SEE contact poses!! not only feet but hands, contact pose is straight!
- Neck-----massage overall shape of the torso
09 September 2011
Plan Plan Plan out!!
I used not to take so much time on planning before...just only because I could not stop myself from "I WANNA ANIMATE!! LET ME USE COMPUTER!! YEAH!!" feeling. but this time, I spent SO MUCH time on planning. I did everything that I had learned as planning like, thumbnail, video reference from the internet and shooting a reference by myself. I spent almost whole 2 days without actually animating (oh wait, planning is actually the most important part of animation...). and turned out my blocking is much better than I usually have at that point. I planned out until
I know how he acts throughout the shot. I know every key pose. I know how the timing should look like.
so what I gotta do rest at that point is just to execute what I have planned. Another my personal tip from this experimental blocking is that
I can chunk them into some big pieces so that I can go into the shot more carefully and specifically.
07 September 2011
Pixar Class Week 1
A brief summary of my first pixar class, oh, it seems like there are a lot of great animators are there :D
- Rhythm, Timing, Beat
- Rhythm-----pattern, texturing, timing
- Learning drawing is vital!
- Anticipation------every movement in animation should have
- Arc-----every single thing in body should have
- No overshoot, no energy
- exaggerate first and then pull it back until it's fit with animation(Don't be afraid of exaggerating too much)
- focus on PRINCIPLES-----staging, posing, anticipation (mainly missed)
- Rhythm, Timing, Spacing-----nail them down FIRST
- KEEP IT SIMPLE
- They never seen good timing and spacing for Jump assignment
- contact frame-----right before and after the energy applies, foot touches the ground, stretch legs
- look for contact poses-----key
- video reference-----cool motion, we could get the acting that people can't think of consciously
- video-reference-----push things more, search what makes animation unique
- show 5 times before dailies
- be careful the gap between keys-----graph editor
- Smooth out until the keys faded out-----I don't know which frame is the keys, ease-in and ease-out
06 September 2011
Animation Curve
How Do You Deal With the Animation Curves for a Character?
While working in the Pose to Pose Method
In step mode key every control on full poses- By keying every control for a pose you will be locking all of the elements of the character into position and keeping your curves clean. You will most likely not be utilizing every control, but you want to make sure that you are holding it's value. If you don't key it in and that control is used in a pose further down the timeline, eventually that value will drift over a series of frames causing floaty movement. Sometimes I do not include the facial controls when keying the full character.
Work clean- Keep track of what controls you are using to form a pose and try to stick to the same ones for your next one. By keying the same controls you will avoid animation curves that counter each-other.
Use tight break downs- Well what do tight breakdowns have to do with using curves? If you use breakdowns to fill in the gaps of your animation you will be relying less on the computer in-betweens. That way you will be saving your use of curves for what they are best at...refining.
When my keyframes are all set and I start breaking down my shot. I like to insert full breakdown poses on every controller on at most every 4 frames. When I set the break downs I am focusing on my transitions. Will this breakdown pose favor the previous pose and act as an ease out or will it favor the following pose and act as a fast out? Should I add a breakdown after my key that overshoots the pose? I keep these things in mind so that I use the posing of the character to dictate how the animation curves will be shaped.
Switching over- Once you have full poses on every control of the character on every 3-4 frames than you are safe to switch into a spline curve type. I like to use a spline type that will show a nice preview of my animation without having to clean up any tangent handles. I do this by using plateau tangents or spline with the auto-tangent script.
Hold off on offsetting- Once I switch over I will hold off on offsetting keyframes until I have taken a pass to tighten up the timing and posing. This is the first time I am seeing the animation on ones so there may be some tightening up to do. I will push full poses around on the timeline to adjust the timing and adjust the placement of certain body parts so that I can work some built in overlap into the poses. By working this way I am able to get my animation pretty far along before digging into individual curves.
Tie down your curves. -Usually, the first time i adjust animation curves on a pose to pose shot is the tie down. In this pass I will go through and edit the curves on the main body parts. (Usually the root spine and head, sometimes limbs) When I go through to clean up the curves I am looking for places where the curve is obviously not flowing like it is supposed to. For example maybe there is a curve that makes a hard transition that ends at two equal keys that form a flat. If I am not looking for a hard stop in my animation I will adjust that first keyframe that makes up the flat to ease out of the transition.
Cancel out counter animation- The tie down pass enables you to clean up your curves but it also serves as a pass to help you get familiar with what is going on under the hood and which controls are doing the heavy lifting. You should keep an eye out for counter animation during this pass. Counter animation happens during a transition where the value of one control cancels out the value of another. This tends to happen frequently on the rotate Y axis for Stewie and Bishop. If you see places where one control counters another see if you can remove the animation from one of the controls and add it to the other or redistribute the movement equally between the two controls.
Timing and Spacing
Animation Mentor Webinar "Timing and Spacing"
anticipation
anticipation
overshoot
overshoot relates to the heaviness of the body part
ex) woody's head is heavier than his body so his head is doing overshoot little bit
timing and spacing is really important to show the weight of the character
timing ans spacing is making a completely different feeling
Check list
Can You Tell Us About Your Animation Checklist?
Checklist of Questions at the Launch:
1) What is the context? What happened directly before and what is going to happen directly after the shot?
2) What are the main story points that need to come through in the shot?
3) Is there a particular emotion that we should be feeling as audience members watching this shot?
4) How much room is there to work the idea? Some shots need to stick pretty close to the boards, while others leave a lot of space for the animator to work with. It's our responsibility to know what type of situation we are dealing with.
If I know the answer to all of these questions, than I am ready to start planning my shot.
Checklist for Planning my Shot:
I use different methods for planning out an acting shot versus a physical shot. For a physical shot, I will try to find some good reference of the movement and then jump right into thumbnailing.
For acting shots, I like to spend some time analyzing the line. My checklist is as follows:
1) Go for my gut instinct. I like to get my initial instinct out on paper and possibly on the camera. I may come back to this, but I may not. Sometimes it helps to get my idea out there so that I can clear it out of the way to make room for better ideas.
2) Analyze the dialog. There are a few things that I look for in the dialog when I am planning my acting:
Dynamics: Find the places where the line has inflections. These are great places to hang acting ideas.
Phrasing: I try to assign specific verbs to go along with parts of the line. If I can assign a verb to describe what the character is doing or thinking, it is easier for me to create a pose that communicates properly.
Meaning/Subtext: Many times, characters say something that implies something more meaningful. Digging out the true meaning of the line can lead to some really fresh acting choices.
3) Research:
Character Reference: I always try to think about the character. How would they react to this situation? If this character has been animated already, how did other animators handle this type of acting?
Film reference: See if this type of situation has been handled in other films. Sometimes this will help to inspire acting ideas in a different direction.
4) Video Reference. Now that I have analyzed the scene some more, I shoot some reference. I leave the camera running until I feel comfortable. I switch it up between acting and doing. When I am "acting" I am trying to feel the line out and see what comes naturally. When I am "doing" I have a specific idea in mind that I try to imitate with my body.
Get other animators involved in the reference. I find that if can get direct feedback as I am acting, it can help the ideas develop faster. I take turns acting and directing.
Analyze the reference, find the truths. Sometimes it helps to cut together a super take with what you feel are the best choices for each part of the shot.
Make your choices. At this point I usually pick one or two ideas that I like best for each beat and start to prep those ideas for blocking .
5) Apply the Principles. I look for places to add physicality, reversals, lead and follow. I make sure to exaggerate the ideas in my reference and push the things that the reference is hinting at.
6) Thumbnail. Depending on the shot, I thumbnail instead of shooting reference. On certain shots, I thumbnail after doing the reference to make sure that I am pushing the poses and the physicality.
Blocking
At this point, I have a pretty good idea of what I am going to work into the shot. It's time to start blocking. For most shots, I work in stepped mode for my blocking. This enables me to do detailed poses that communicate clearly without having to worry about the in-betweens.
1) Block in my keys.
These will be the main storytelling poses in my shot. I don't have any limit to how many keys I set on my first pass of blocking, but they tend to be pretty sparse. Sometimes I will leave as many as 10-12 frames between poses. I will block in a full pose including rough ideas for the hands and face.
2) Test it and time it.
I playback my pass of keys and move them around on the timeline until the beats feel like they are in the right places.
3) Break it down.
I add my breakdowns as a part of my blocking pass. I tend to break a shot down until I have a key on about every 3-4 frames. When I add my breakdowns, I think about which key that breakdown should favor. At times I even favor different body parts to different keys. I am also thinking about my paths of action.
Once I have a pass of blocking, I will ask some questions again:
1) Is it clear? Will someone get the idea of what I am going for without any explanation?
2) Did I push the posing and timing enough?
3) Do I like the idea? I try to be the first judge of my work before I get the supervisor and directors involved. Chances are, if I don't feel good about it, then they won't either.
Get Feedback
After I am happy with my blocking, I usually take one or more of these steps before moving into a first pass.
1) Show my peers. I will send out my work to other animators working on the film to get their opinions and check to see if the idea is reading clearly.
2) Show the animation supervisor. I always show my blocking to the animation supervisor to get feedback before showing the directors.
3) Show the director(s). Once I incorporate any blocking notes from the animation supervisor, I put my work up in front of the directors.
I present my idea through my blocking and see if it is in line with their objectives for the shot.
First Pass
If I get a buy-off on my blocking, or even if I receive some minor adjustments, I take my animation into a first pass.
During the first pass my checklist is as follows:
1) Switch my curves over to a version of spline and preview the animation.
2) Push full poses around to work out the timing.
3) Adjust full poses to work in some more overlap and try to solidify the mechanics as much as possible.
4) Tie down the curves. At this point I take a look under the hood and see how the curves are looking. I clean up the flow of the curves and any obvious hitches to ease the process of cleaning up the animation.
5) Keep my keys organized. At this point, I am still trying to keep my keys clean and aligned on full frames. Since the directors have only seen the shot once there is still a chance that I may get some feedback that will require me to rework parts of the animation. If I keep the shot clean, I can easily make those adjustments.
4) Face pass. I take a pass on the face at this point. I add the phonemes for my lip sync and start thinking about how the expressions will translate from one to the next.
Get More Feedback
Once again, when I have taken a first pass across my shot, I show it to the animation supervisor. Once I get the go ahead, I move the shot into polishing.
Checklist for polishing my shot:
So now that I have buy-off on the idea, I can feel comfortable taking my shot past the point of no return. I will use a series of different animation techniques, including layering and some straight ahead, to get the physicality working in my shot.
During the polishing phase I start to work heavily with curves. To make things more focused I crop my animation timeline and focus on 50-100 frames of work.
I use tons of checklists when polishing a shot. The all-encompassing checklist is as follows:
1) Find the driving force in the shot. In most cases, it is the center of gravity at the root of the character. I make sure to get the root movement working well because everything else depends on it.
2) Work from the root up and the head down. Once the root is working properly, I work my way up the torso into the chest, shoulders, neck, and then the head. I make sure that any movement on the root follows through these joints. If there are certain accents and inflections I want to hit with the head, I will animate those directly on the head, and make sure that movements are either led or followed by the rest of the torso.
3) The limbs. When I have the torso of the characters working correctly, I focus on the limbs. Sometimes the adjustments that I make to the torso can disrupt the original animation on the arms and legs. At this point, I feel comfortable blowing that old animation away and approaching the limbs straight ahead.
4) Additional Layering. At this point I should have the majority of the movement working properly. I go back through and do some additional layering to make the movement feel organic. I do this by comparing curves and offsetting. For human characters I like to take a layering pass on the shoulders and hips. For non-human characters this is where I consider overlapping on tails and wings etc.
5) Facial animation. I take a pass and really focus just on the face. I get into the eyes to make sure that the eyelines are correct. I like to get very specific about the eye movements by using linear curves and editing my darts down to the frame. Once the darts are working, I add lid movement to support them. I plus the shapes in the lip sync and make sure that the rest of the face is supporting the lip sync movement. I tend to treat the face as a unit. When the mouth opens and closes with the sync, I make sure that the cheeks, lids and brows are all affected. When I focus on the lip sync and facial movement, I also include the head in this equation. I add more texture to the movement of the head to fully support the beats in the sync.
6) Details. At this point, I should have the majority of my animation working, but I still make sure to take another pass for the things that take a little more love, such as areas of contact or IK switching. Sometimes I frame through my broad movements and see if I can add some scaling to enhance the way things transition.
That was the big list. Now I start to use some smaller lists.
I play my animation back and list out the things that still need more attention. There are usually a couple of things that are screaming pretty loud, so I hit those first. I continue to watch the animation, make a list of things to fix, fix them, and then repeat the process.
Pushing for final
Now that I have taken all of my passes on the animation, it's time to show for final. Once again, I hit a checklist to make sure that I have covered all of the bases:
1) Is there anything that stands out as unbelievable or possibly distracting from the point of the shot?
2) Does it still have all of the ideas from the approved blocking?
3) Is the physicality pushed far enough?
4) Is there enough texture in the movement?
5) Am I happy with it?
Now it’s time to show for final. I run it by the animation supervisor and then put it in front of the directors.
Ship it
Alright, I got the final call in dailies. Nice. There is just one more list I need to run through, and then this shot is headed down the pipeline.
1) Run and check all the simulations. If the character has hair or a tail or if I am using any type of simulation, I want to make sure that it has been run with the latest animation and is looking good.
2) Check the render. I run a full resolution render of my shot on the render farm to make sure that everything looks right. Sometimes environmental elements load differently in the animation software than they do on the render farm.
3) Save and check in all of the files. I check all of the files into the server so that they can move on down the pipeline.
4) Let 'em know. Once everything is in the right place, I let the production staff know that the shot is ready to be sent on so that the next artist can start their work as soon as possible.
Pantomime
Can You Provide Some Tips For Good Pantomime?
The biggest challenge of pantomime is clarity.
A good technique for judging how clear your poses are is to look at them in silhouette.
Also, video reference is incredibly useful as a tool for good body mechanics.
-Strive for clarity in your pantomime so that an audience can clearly understand both what the characters are doing and also what they are thinking and feeling.
-Focus on strong, clear poses that are both aesthetically pleasing and tell the story.
-Make sure that the timing in your shot helps the character feel like it is thinking as well as doing.
-Give the eyes plenty of attention in your animation, because they can totally sell your character's internal process.
-Make sure that your acting choices feel real and not contrived. Avoid the cliches when possible. Pantomime can be cartoony or realistic, but the character needs to be believable in either scenario.
-Use video reference as a tool for planning your shot and as a reference for body mechanics.
-Be sure to enjoy yourself. Shots always turn out better when you have fun working on them
Workflow
What Kind of Workflow Do You Use?
"Step 1 - Research:
- Talking through the shot with the director or supervisor
- Checking out the storyboards
- Checking out the surrounding shots for continuity
- Researching any available information about character personality
- Gathering model sheets or other character resources
Step 2 - Planning:
- Shooting video reference, trying various takes and editing the best together
- Gathering online video or photo reference
- Studying reference
- Sketching rough thumbnail drawings of major poses to find the best silhouette
Step 3 - Blocking (on the computer):
- Blocking major storytelling/acting/action/key poses, most often in
stepped curves mode, and most often keying the entire character
- Blocking in extremes and changes in direction
- Blocking in important facial expressions
- Blocking in important hand poses
- Pushing poses around in time to find the right rhythm for the shot
Step 4 - Breakdowns:
- Putting in breakdown poses between major key poses, often still in stepped
- Defining rough arcs, overlap and spacing
- Repeating for the face and hands
- At this point I'm usually trying to put every major idea into a pose
- At this point if it's a dialogue shot, I will go through a similar
process on the mouth and face that I went through with the body
Step 5 - Spline
- Hitting that dreaded button to convert to spline curves (or clamped,
or linear, or auto-tangent, whatever you prefer to use)
- Usually making some slight adjustments to overall pose timing
- Shaping and cleaning curves to more accurately define spacing
Step 6 - Polishing
- Focusing on details
- Finessing contact points, often frame by frame
- Offsetting keys as necessary to refine overlap
- Layering in minor secondary action, like breathing or eye darts
- Doing anything required to make the shot as clear and refined as
the deadline will allow
Step 7 - Watching the shot get pried from your fingers and forcibly taken away
- It's rare to feel like a shot is as finished as I'd like it to be
Often deadlines come quicker than we obsessive animators would like
One final thought to keep in mind: this workflow is rarely linear."
Subscribe to:
Comments (Atom)









